Hai, berjumpa lagi. Admin akan berbagi trik cara Membuat Form Kirim Email Sendiri PHP + Source Code dan pastinya gratis untuk didownload.

Sebelum kita memulai, anda bisa mempraktekkannya di localhost xampp komputer anda atau juga langsung dihosting milik anda sendiri.
Tetapi yang perlu anda perhatikan adalah untuk mengirimkan email tidak akan berhasil jika anda praktekkan di xampp localhost tanpa anda install pendukung tambahan untuk pengiriman email keluar server localhost anda.
Jadi, untuk prakteknya bisa anda coba jalankan di localhost anda tetapi untuk menerapkannya 100% bekerja maka anda harus menyalinnya ke hosting anda lalu diuji coba disana dan 100% akan berhasil.
Membuat Form Kirim Email Sendiri PHP
Hal pertama yang akan kita lakukan adalah mempersiapkan halaman dari HTML terlebih dahulu agar pengunjung anda dapat mengirim pesan. Ini adalah halaman atau tempat yang perlu kita buat nantinya supaya mereka dapat mengirim pesan kepada anda.
Persiapan HTML sebagai Kerangka Tampilan Depan
Silahkan anda buat file index.php lalu isi dengan kode dibawah ini
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
input[type=text], select, textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
input[type=submit] {
background-color: #04AA6D;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
input[type=submit]:hover {
background-color: #45a049;
}
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
.col-25 {
float: left;
width: 25%;
margin-top: 6px;
}
.col-75 {
float: left;
width: 75%;
margin-top: 6px;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
@media screen and (max-width: 600px) {
.col-25, .col-75, input[type=submit] {
width: 100%;
margin-top: 0;
}
}
.centered {text-align:center;text-decoration:none;}.centered p{border-bottom:dotted 0.5px;padding:10px;}
</style>
</head>
<body>
<div class="centered">
<h2>Kirim Pesan</h2>
<p>Harap Isi Nama Anda dengan Benar</p>
</div>
<div class="container">
<form method="POST">
<div class="row">
<div class="col-25">
<label for="name">Nama</label>
</div>
<div class="col-75">
<input type="text" id="name" name="nama" placeholder="Nama Lengkap">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="mail">Email</label>
</div>
<div class="col-75">
<input type="text" id="mail" name="email" placeholder="Email Anda">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="judul">Judul Pesan</label>
</div>
<div class="col-75">
<input type="text" id="judul" name="judul" placeholder="Judul Pesan Anda">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="isi">Isi</label>
</div>
<div class="col-75">
<textarea id="isi" name="isi" placeholder="Tulis Pesan" style="height:200px"></textarea>
</div>
</div>
<br>
<div class="row">
<input type="submit" name="kirim" value="Kirim">
</div>
</form>
</div>
<center><?php echo $alert; ?></center>
</body>
</html>Perhatikan yang diberi tanda merah diatas. Itu adalah kode php yang akan menampilkan pesan apabila pesan anda berhasil dikirim atau tidak. Jika pesan anda tidak berhasil dikirim maka akan muncul pesan error dan jika berhasil dikirim maka akan muncul pesan berhasil terkirim.
Persiapan Membuat Script PHP
Kode ini akan bekerja untuk meneruskan pesan yang sudah dikirim oleh pengunjung anda dan akan diteruskan kepada anda nantinya. Jadi hal yang perlu kita persiapkan adalah kode php tersebut. Kode ini anda pasang dan letakkan setelah kode </head> file index.php yang kita buat tadi.
<?php
$to = "YOUR-MAIL@example.com"; // Email anda untuk menerima pesan
if(isset($_POST['kirim'])){
$nama = $_POST['nama'];
$email = $_POST['email'];
$judul = $_POST['judul'];
$pesan = $_POST['isi'];
if($nama =='' or $email=='' or $judul=='' or $pesan==''){ $alert ='Semua kolom harus diisi dan tidak boleh kosong.';} else {
//
$BODY = $nama.' Mengirim pesan kepada anda dengan isi pesan sebagai berikut: <br/><strong>'.$pesan.'</strong>';
$subject = $judul;
$message = $pesan;
$header = "From:".$email." \r\n";
$header .= "MIME-Version: 1.0 \r\n";
$header .= "Content-type: text/html;charset=UTF-8 \r\n";
$result = mail ($to,$judul,$BODY,$header);
if( $result == true ){
$alert = "Pesan berhasil dikirim. Terimakasih!";
}else{
$alert = "Maaf, pesan gagal dikirim.";
}
//
}
} else { $alert='Isi Pesan Dengan Benar dan Tepat.'; }
?> Perhatikan kode php diatas. Untuk yang berwarna biru diatas silahkan isi dengan alamat email anda yang akan menerima pesan dari pengunjung anda apabila mereka mengirimkan pesan kepada anda.
yang diberi warna hitam tebal tersebut adalah kode notif atau pesan yang akan ditampilkan dihalaman depan pada file index.php yang anda buat tadi.
Filter File PHP
Saya akan memodif file php diatas apabila ada pesan yang dikirim tidak benar dan mengandung kode yang dapat merusak dan mengandung kode yang tidak diinginkan. Mari kita perbaiki menjadi kode dibawah ini:
Filter Email:
$email = filter_var($email, FILTER_SANITIZE_EMAIL);Filter Nama, Judul dan Isi:
function validasi($str) {
$str = str_replace("<", "<", $str);
$str = str_replace(">", ">", $str);
$str = str_replace("\"", """, $str);
return $str;
}Perhatikan kode filter diatas dimana kode html yang bertanda < dan > akan diparsing dan tidak mempengaruhi isi pesan anda nantinya. ini kita buat untuk menjaga agar tidak terjadi hal yang tidak diinginkan.
Kode PHP akan kita ubah kembali dengan menerapkan kode diatas Menjadi:
<?php
$to = "YOUR-MAIL@example.com"; // Email anda untuk menerima pesan
// Validasi
function validasi($str) {
$str = str_replace("<", "<", $str);
$str = str_replace(">", ">", $str);
$str = str_replace("\"", """, $str);
return $str;
}
//
if(isset($_POST['kirim'])){
$nama = validasi($_POST['nama']);
$email = filter_var($_POST['email'], FILTER_SANITIZE_EMAIL);
$judul = validasi($_POST['judul']);
$pesan = validasi($_POST['isi']);
if($nama =='' or $email=='' or $judul=='' or $pesan==''){ $alert ='Semua kolom harus diisi dan tidak boleh kosong.';} else {
//
$BODY = $nama.' Mengirimkan pesan kepada anda dengan isi pesan sebagai berikut: <br/><strong>'.$pesan.'</strong>';
$subject = $judul;
$message = $pesan;
$header = "From:".$email." \r\n";
$header .= "MIME-Version: 1.0 \r\n";
$header .= "Content-type: text/html;charset=UTF-8 \r\n";
$result = mail ($to,$judul,$BODY,$header);
if( $result == true ){
$alert = "Pesan berhasil dikirim. Terimakasih!";
}else{
$alert = "Maaf, pesan gagal dikirim.";
}
//
}
} else { $alert='Isi Pesan Dengan Benar dan Tepat.'; }
?>Kita sudah selesai memvalidasi kode php diatas dan sekarang kita akan menerapkannya di hosting kita:
Hasil Akhir Kode Lengkap + Validasi:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
input[type=text], select, textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
}
input[type=submit] {
background-color: #04AA6D;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
input[type=submit]:hover {
background-color: #45a049;
}
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
.col-25 {
float: left;
width: 25%;
margin-top: 6px;
}
.col-75 {
float: left;
width: 75%;
margin-top: 6px;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.col-25, .col-75, input[type=submit] {
width: 100%;
margin-top: 0;
}
}
.centered {text-align:center;text-decoration:none;}.centered p{border-bottom:dotted 0.5px;padding:10px;}
</style>
<?php
$to = "YOUR-MAIL@example.com"; // Email anda untuk menerima pesan
// Validasi
function validasi($str) {
$str = str_replace("<", "<", $str);
$str = str_replace(">", ">", $str);
$str = str_replace("\"", """, $str);
return $str;
}
//
if(isset($_POST['kirim'])){
$nama = validasi($_POST['nama']);
$email = filter_var($_POST['email'], FILTER_SANITIZE_EMAIL);
$judul = validasi($_POST['judul']);
$pesan = validasi($_POST['isi']);
if($nama =='' or $email=='' or $judul=='' or $pesan==''){ $alert ='Semua kolom harus diisi dan tidak boleh kosong.';} else {
//
$BODY = $nama.' Mengirimkan pesan kepada anda dengan isi pesan sebagai berikut: <br/><strong>'.$pesan.'</strong>';
$subject = $judul;
$message = $pesan;
$header = "From:".$email." \r\n";
$header .= "MIME-Version: 1.0 \r\n";
$header .= "Content-type: text/html;charset=UTF-8 \r\n";
$result = mail ($to,$judul,$BODY,$header);
if( $result == true ){
$alert = "Pesan berhasil dikirim. Terimakasih!";
}else{
$alert = "Maaf, pesan gagal dikirim.";
}
//
}
} else { $alert='Isi Pesan Dengan Benar dan Tepat.'; }
?>
</head>
<body>
<div class="centered">
<h2>Kirim Pesan</h2>
<p>Harap Isi Nama Anda dengan Benar</p>
</div>
<div class="container">
<form method="POST">
<div class="row">
<div class="col-25">
<label for="name">Nama</label>
</div>
<div class="col-75">
<input type="text" id="name" name="nama" placeholder="Nama Lengkap">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="mail">Email</label>
</div>
<div class="col-75">
<input type="text" id="mail" name="email" placeholder="Email Anda">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="judul">Judul Pesan</label>
</div>
<div class="col-75">
<input type="text" id="judul" name="judul" placeholder="Judul Pesan Anda">
</div>
</div>
<div class="row">
<div class="col-25">
<label for="isi">Isi</label>
</div>
<div class="col-75">
<textarea id="isi" name="isi" placeholder="Tulis Pesan" style="height:200px"></textarea>
</div>
</div>
<br>
<div class="row">
<input type="submit" name="kirim" value="Kirim">
</div>
</form>
<center><?php echo $alert; ?></center>
</div>
</body>
</html>
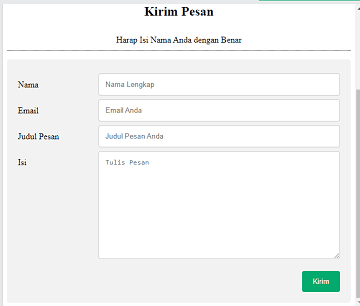
Tampilan Akhirnya adalah sebagai berikut:

Demikian tutorial kali ini dan jika ada yang dipertanyakan silahkan kirim komentar anda dibawah ini, Terimakasih!
Download Source Code:
Password Zip
www.okegugel.com














