Title: Definition, Function, and Getting to Know the DOM Elements For You. Get More Information from our site @iwanrj.com free.
If you are learning JavaScript, then you know that JavaScript can make web pages more dynamic and interesting. But you know, it can happen with the help of DOM. Wait a minute, what is DOM?
In short, DOM JavaScript is translating an HTML document into an interactive web page. In this article, you will learn what the JavaScript DOM is, its functions, and how to manipulate HTML via the JavaScript DOM.
Understanding DOM JavaScript
JavaScript DOMs is an interface that allows developers to manipulate web pages in terms of structure, appearance, and content. DOM stands for Document Object Model. Initially, websites were composed of static HTML and CSS styles. Until finally JavaScript appeared. JavaScript is a programming language to make websites more dynamic.
The browser creates a document representation which is commonly called the DOM (Document Object Model). This document allows Javascript to access and manipulate website elements and styles. This model is regulated in the ojek structure and defines:
- HTML element properties and events
- HTML elements as objects
- The method for accessing HTML elements
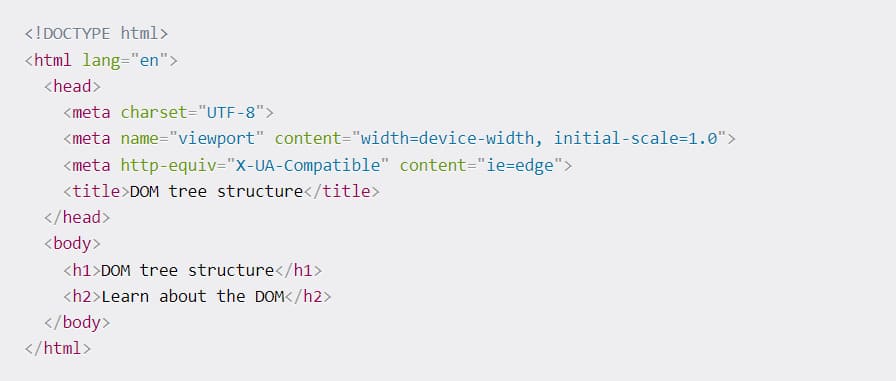
Here we present the HTML script of a simple web page:

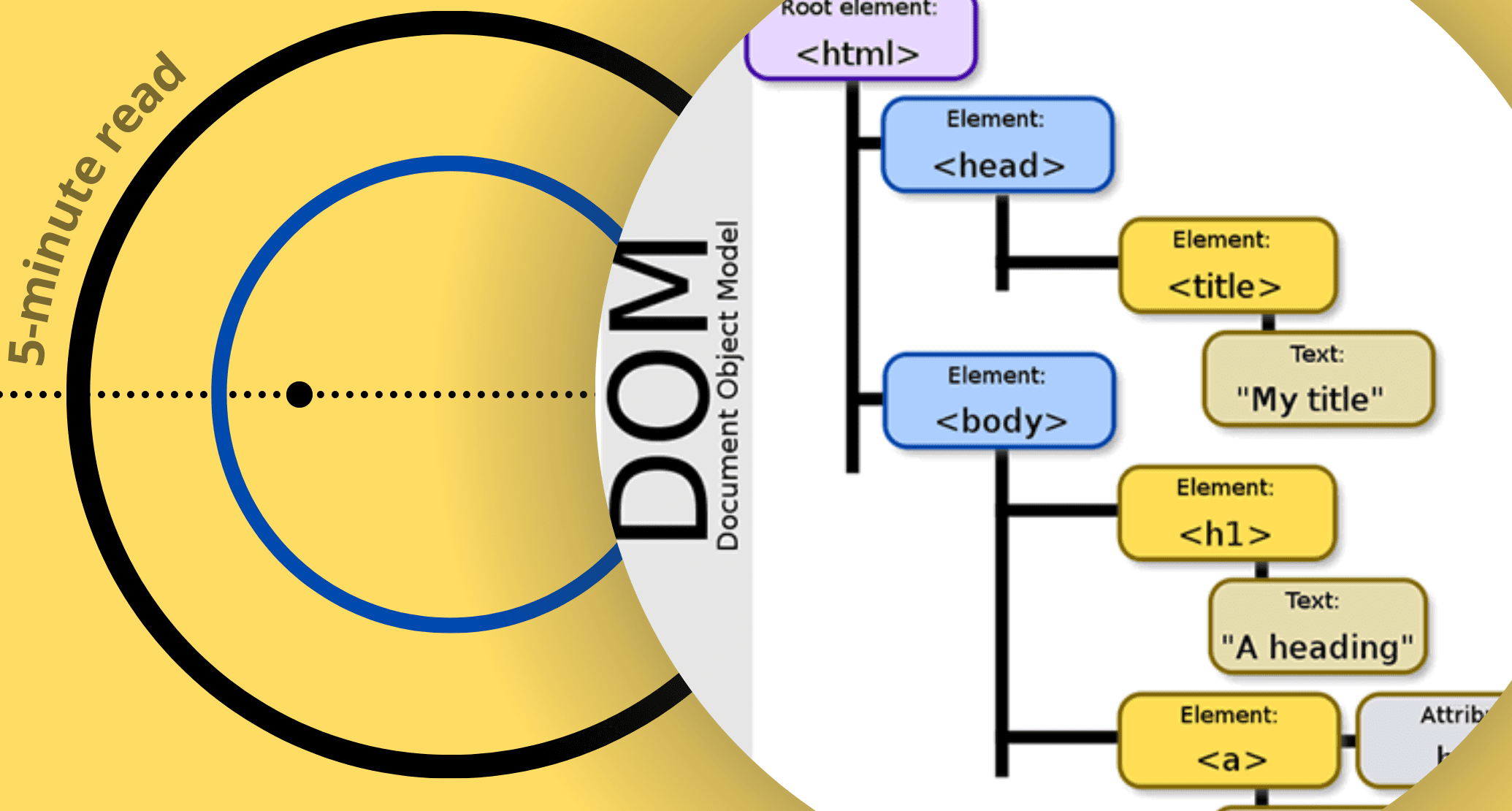
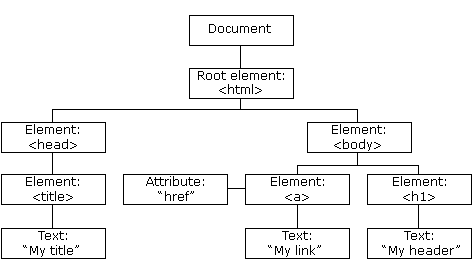
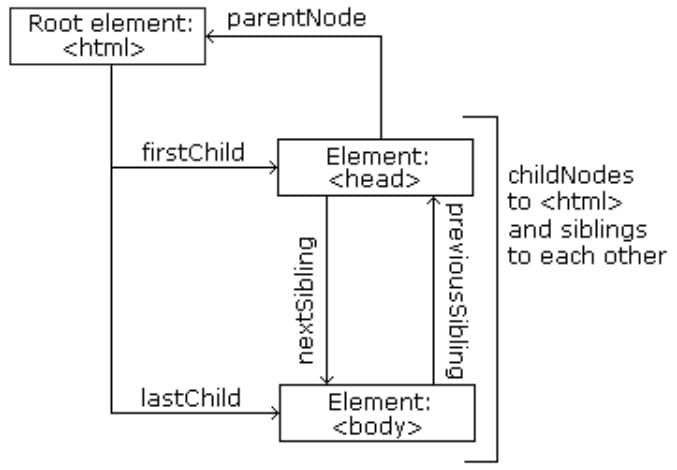
The document object is an HTML document model that contains a collection of functions and attributes in the form of objects based on HTML elements which can be illustrated in the form of a tree as shown below:

This tree-like structure will make it easier for you to use certain elements. The above elements are called nodes. Not only elements, but element and text attributes also have their own nodes, namely attribute nodes for element attributes and text-nodes for text.
DOM function
DOM is one of the fundamental parts of JavaScript which is very important in making web page views interactive and dynamic. The DOM function in JavaScript allows developers to access and manipulate every HTML element in a web page.
Some of the most commonly used DOM functions in JavaScript are as follows:
1. Add or remove HTML elements
With this function, developers can add or remove HTML elements in website pages dynamically, depending on user interaction or other circumstances. For example, when a user presses a certain button, we can take advantage of using this function to add a new HTML element to a web page.
2. Changing the contents of HTML elements
DOM functions also allow developers to modify the contents of HTML elements. For example, we can change the text contained in HTML elements, replace images or videos, and so on.
3. DOM can handle Events
DOM functions allow developers to handle events within a web page, such as clicking a button, filling out a form, or scrolling the page. When handling events, the DOM can make web pages more interactive and responsive to user actions.
4. Add or remove CSS
DOM functions also allow developers to add or remove CSS classes in HTML elements. When adding or removing CSS classes, we can change the appearance of web pages dynamically.
Overall, the DOM function in JavaScript is very important in creating interactive and dynamic web page views. Using the DOM function, developers can access and manipulate every HTML element on a web page, dynamically change the appearance of web pages, handle events, and so on.
How to Fetch HTML Elements
Fetching HTML elements is an important part of web development and is usually done using JavaScript. There are several ways to retrieve this using JavaScript, among them are :
1. Fetches the element by ID
This method is used to retrieve HTML elements by utilizing the id attribute in that element. We can use the getElementById() function by including the id value where we want it to be retrieved. This function will return an object which matches the given id value.
This is done via methods getElementByID(). Here’s an example script:
|
|
From there, the DOM JavaScript can retrieve the element by ID footer-title then store it in a variable.
2. Retrieving elements with class
This method is used to retrieve HTML elements by utilizing the element tags. We can use the getElementsByTagName() function when including the tag value of the element from which we want to retrieve it. This function will return a collection object according to the given element tag.
You can get the element with the method getElementsByClassName(). Here’s an example script:
|
|
The difference here is that the JavaScript DOM can retrieve not just one, but all of the elements under Class list-items.
3. Retrieving elements with tag names
You can also get more than one element with the method getElementsByTagName(). Examples like this:
|
|
Later, the JavaScript DOM will fetch all elements with Tags lito then be stored as a variable.
4. Retrieving elements with querySelector
Not only HTML, you can also use DOM JavaScript to retrieve CSS elements. How, with the method querySelector. Here are some sample scripts:
- Retrieves a CSS element by ID
|
|
- Retrieving CSS elements with Class
|
|
- Retrieving CSS elements with Tags
|
|
- Taking CSS elements more specifically
|
|
5. Retrieving elements with querySelectorAll
querySelectorAll is another alternative method to retrieve CSS elements. This method is no different from the previous method. Here’s an example:
|
|
How to Change HTML Elements
Modding is an important part of web development and is usually done using JavaScript. The JavaScript DOM lets you modify the structure, content, and appearance of HTML elements with the following methods:
1. Changing the HTML content
You can modify HTML content using properties innerHTML. Well, this property can be combined with methods getElementbyID() as follows :
|
|
Or, it can also be combined with the method getElementsByTagName() like this :
|
|
2. Change the value of the attribute
Not only changing content, you can also use DOM JavaScript to change the value of an attribute. For example like the script below:
|
|
That way, the JavaScript DOM will change the value of the attribute img to image.jpg.
3. Changing the style/appearance
The JavaScript DOM is also useful for changing the style of HTML and CSS elements. But to do so, you need to change the style property first like this:
|
|
Only after that, you can take certain elements and then change the style. For example here, we changed the style from borderBottom :
|
|
How to Add and Remove HTML Elements
Apart from fetching and changing HTML elements, you can also use the JavaScript DOM to add and remove elements. Here’s how:
1. How to add elements
To add a new element, you can simply use the method createElement() like this :
|
|
From there, the JavaScript DOM will create a named element div. After that, you can fill these elements with new content. Here’s an example:
| 1
2 3 |
|
2. How to remove an element
Meanwhile, to remove elements, you can use the method removeChild(). Here’s an example:
var elem = document.querySelector('#footer);
elem.parentNode.removeChild(elem);
3. How to replace the element
The JavaScript DOM also allows you to replace existing elements. First of all, you need to create a new element like this :
var div = document.querySelector('#div');
var newDiv = document.createElement(‘div’);
Then, it’s time to replace the elements above. You do this by writing the script below:
|
|
One of the uniqueness of the JavaScript DOM is its ability to combine HTML and JavaScript into a single line of code. This can be done with methods write() as below :
|
|
Besides being able to contain text as above, method write() it can also be used to input objects, for example date like this :
Event Handlers

In addition to manipulating HTML elements, you can also use the JavaScript DOM to handle Events (Event Handling). In short, an Event is a website page reaction when a user does something, for example clicking a button.
Some of the events that are commonly found on the website include:
- Left or right mouse click
- Mouse movement
- Page load transition
- Changes or transitions to input forms
1. Setting up events
You can setup Events using properties innerHTML like the following script:
|
|
When the user clicks the button Please click!then the button will display a message thank you!
2. Set up event listeners
The JavaScript DOM also allows you to set Event Listeners. That way, the web page will respond to events that the user does. Here’s an example script:
|
|
When the user moves the mouse away from the button btn, then the web page will automatically respond to the Event. What does it look like? Well, this can be arranged further according to the needs of the developer.
Relationship Nodes

In the what is DOM section, you know that a web page is made up of many elements. These elements turned out to be interconnected with one another. That is what is called a Node Relationship.
This Relationship Node connects each element like a family tree, such as:
- parentNode – Parent Element.
- childNodes – Child element.
- firstChild – First child element.
- lastChild – Last child element.
- nextSibling – Brother element.
For example, you can get the parent element from headings with the script below:
|
|