Selamat Datang Kembali, hari ini admin akan berbagi Tips Bagaimana Cara Menonaktifkan Klik Kanan di Blogger. Yuk kepoin dan pastinya anda tidak rugi.
Anda menjadi korban copypaste atau korban jiplak konten? Walaupun ini tidak efektif 100% tetapi ini cukup membantu dari sebagian besar para pengguna yang suka menjiplak sembarangan konten anda.
Tahap dibawah ini kami menyarankan agar anda memilih tiga metode yang kami sarankan kepada anda yakni versi js biasa, versi jquery atau versi css.
Untuk versi css para penjiblak tidak bisa klik kanan, tidak bisa block konten dan bahkan mouse terkunci semua sehingga para pengunjung yang ingin menjiplak hanya bisa membaca saja. Jadi saya sarankan gunakan versi css dibawah ini.

Tahap Cara Menonaktifkan Klik Kanan di Blogger
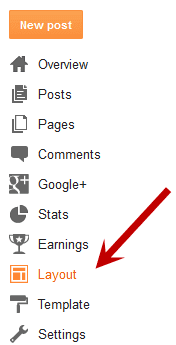
LANGKAH 1
Masuk ke Dasbor Blogger dan arahkan ke Tata Letak.

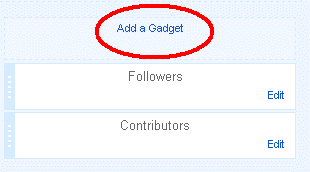
LANGKAH 2
Klik ‘Tambahkan Gadget’ di sidebar atau di mana pun Anda suka.

LANGKAH 3
Pilih ‘HTML/Javascript’ dan Tempel kode yang diberikan di bawah ini.

LANGKAH 4
Klik Simpan dan Selesai!
Untuk Versi javascript (simpel)
var message=”Function Disabled”;
////////////////
function clickIE() {if (document.all) {(message);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {(message);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function(“return false”)
</script>
Versi Javascript Jquery
Paste kode ini sebelum </head>
<script src=“//code.jquery.com/jquery-1.11.1.min.js”></script>
<script>
$(document).bind(“contextmenu”,function(e){
return false;
}); </script>
Untuk Versi Css
Pastekan kode dibawah ini sebelum kode </head> html anda lalu simpan.
<style>
body{-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;}
</style>
Jika Anda menyukai artikel ini maka silahkan bagikan artikel ini dengan teman-teman Anda dan jika Anda memiliki pertanyaan atau keraguan tentang artikel ini maka berikan komentar di bagian komentar di bawah ini, saya akan menghubungi Anda kembali dengan artikel baru berikutnya. Terimakasih!














